Forhåndsvisning
- Mobil-mode i preview-vindu
- 1/1
Nede til venstre i forhåndsvisning i adminklient kan man velge ulike skjermstørrelser.
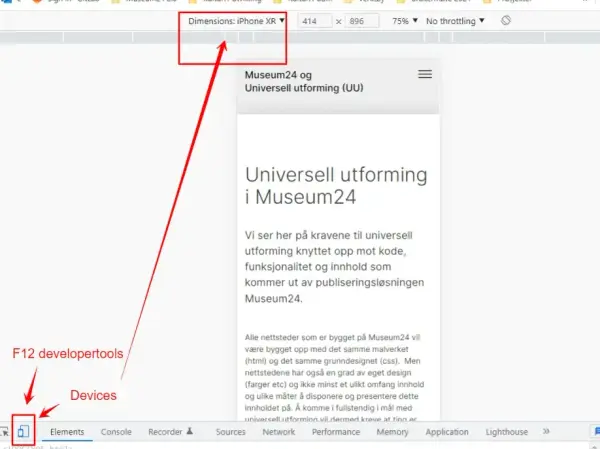
Chrome developer tools (f12) ; device toolbar
Fordelen med dette verktøyet er at man kan teste flere ulike mobilstørrelser.
Siden må pr i dag være publisert for at man skal få åpnet den i en egen nettleserfane og deretter testet den. Dette vil vi forsøke å løse i fremtiden slik at man også kan teste ikke-publiserte sier på denne måten.
- 1/1
Bruk av F12 Dev-tools og device toolbar for å se en side på ulike mobiler
Besøk side på mobil(er)
Aller best er det å teste siden på faktiske mobiler, men man har da gjerne ikke tilgang til alle type modeller..
En kjapp måte å åpne/sende en side (som man ser i nettleser på pc) til sin mobil, er å trykke "del denne siden" i url-feltet i nettleser og så velge sin telefon fra listen. Forutsetter at man er innlogget i Google-universet.
Siden må pr i dag også være publisert for at man skal få åpnet den i en egen nettleserfane og deretter testet den. Dette vil vi forsøke å løse i fremtiden slik at man også kan teste ikke-publiserte sier på denne måten.
Som regel er det ikke stor forskjell på hvordan websider fremstår på ulike telefontyper/modeller annet enn hva små forskjeller i skjermstørrelse medfører. I en mobil sammenheng er det først og fremst viktig å påse at ikke noe informasjon blir borte/utilgjengelig pga plassmangel.
Ved store avvikt mellom ulike mobiltyper, enten man finne dette selv eller får in rapporter fra brukere, er det viktig å bringe dette videre til Museum24-teamet. For da må dette fikses på ett eller annet vis. Bl.a vet vi at det kan være noe forskjell på Android og Iphone både med tanke på stilsett/css-messige ting og litt rundt avspilling av video.
Fallgruver
- Liggende bannere/bilder på desktop får et mer stående format på mobil. Tekst eller annen viktig info i selve bildene kan bli kuttet.
- For mye tekst i små bannere i rutenett vil selv om det funker på desktop kunne gi problemer på mobil. Dette kan også gjelde større bannere, fordi de har vesentlig mer plass på en stor skjerm enn på en mobil.
-