Hvordan fikse problemer ala dette på mobil?
- 1/1
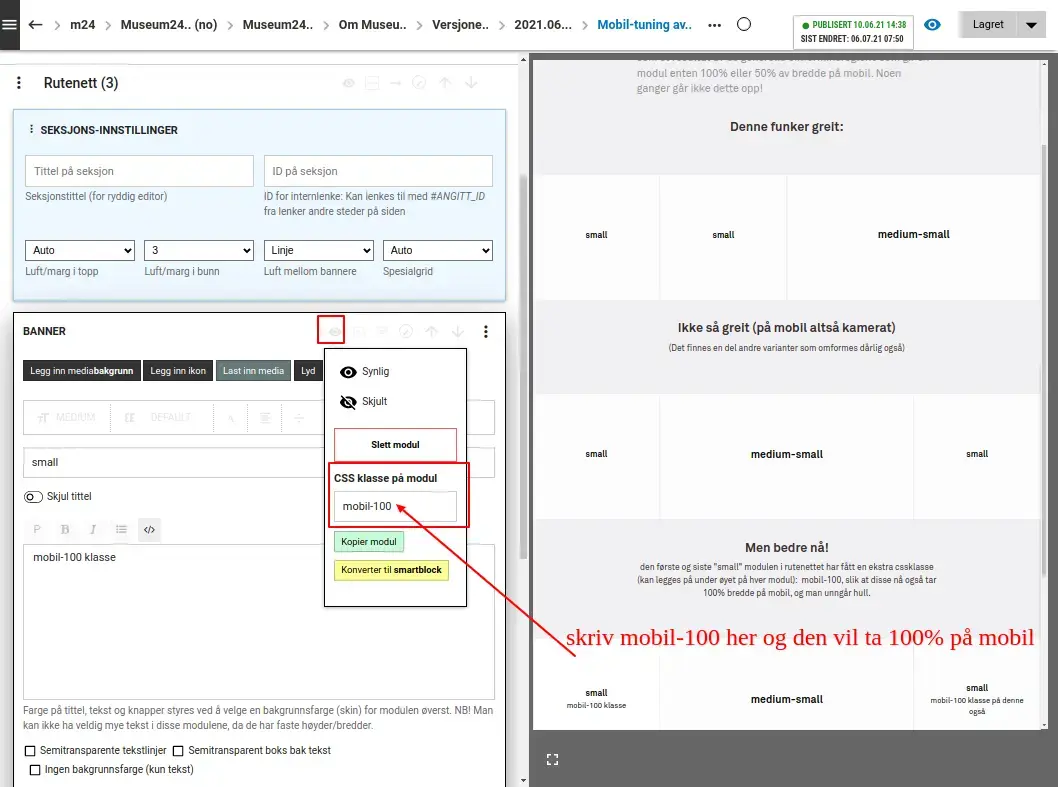
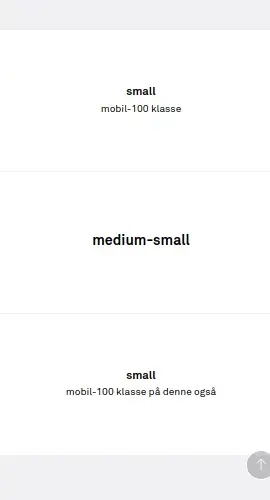
Bannere får litt andre størrelser på mobil enn på desktop. Alle unntatt de to "small" variantene får 100% bredde på mobil, mens "small" får 50%. Dette går greit i det første eksemplet nedenfor, men gir problemer i det neste.
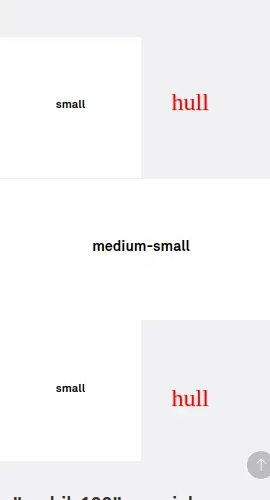
OK: small-small-medium
Fungerer greit fordi de to påfølgende small-modulene til sammen dekker 100% (en rad) på mobil.