Hvordan fikse ting redaksjonelt?
Her er en enkel liste over ting som kan være aktuelt å vurdere for hver enkelt kunde. Merk at dette er generelle punkter som ikke nødvendigvis er gjeldende for alle.
1.1.1 Utbedre svakheter eller mangler med alternative tekster på bilder
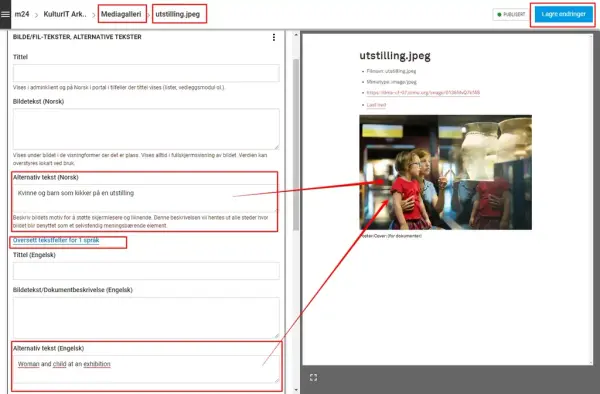
Forfatte alternativ tekst på alle bilder (på alle aktuelle språk) via mediagalleriet i Museum24. Dersom dette er gjort vil teksten hentes ut i koden og bli lest opp for de som ikke kan se bildet alle steder hvor bildet brukes.
Teksten skal beskrive bildets motiv, så systemet henter ikke ut andre tekster, slik som bildets tittel eller undertekst til dette formålet.
Dette er altså enkelt å fikse, men vil kunne ta noe tid dersom man har masse bilder uten alternativ tekst.
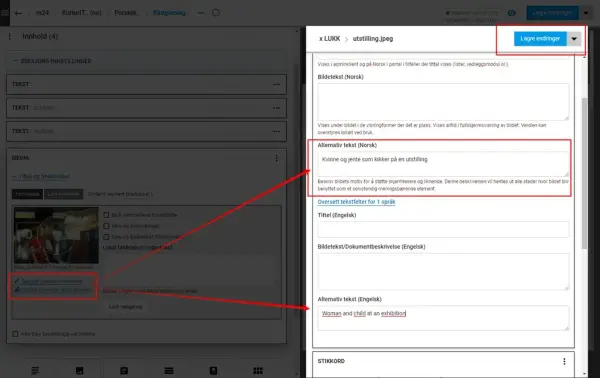
Det er også mulig å nå bildende via sidene de ligger på og redigere de globale bildedataene via en modal/vindu derfra. Slike endringer vil da gjelde for bildet alle steder hvor det benyttes.
Tiltak vi vurderer å innføre i administrasjonsklient (Museum24 2.0)
- Rapport over hvilke bilder som mangler alternativet tekster
- Rapport over hvor bilde(r) er i bruk eller om det er i bruk i det hele tatt
- Krav om at alternativ tekst fylles ut før man kan velge / ta i bruk bildet
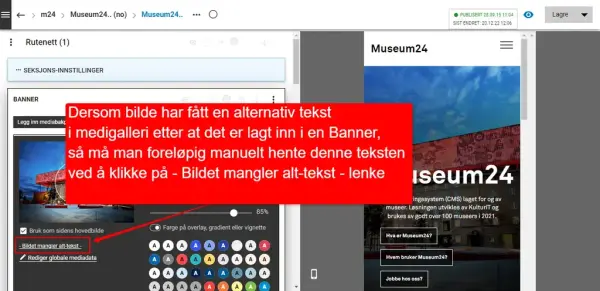
MERK: Man kan oppleve at enkelte bilder som allerede vises ikke får oppfrisket sin alternative tekst selv om denne angis på bildet i bildearkivet. Dette gjelder i hovedsak dersom bilde er tatt i bruk i bannere. Det er et systemproblem som vil bli forsøkt rettet i kommende versjoner av Museum24. I mellomtiden vil man kunne friske opp alternative tekster ved å klikke på lenke/knapp for å hente denne i bannere, gitt at bildet faktisk har en alternativ tekst. Alternativ tekst vil også komme med dersom man plukker/velger et bilde som allerede har slik tekst påført.
Det finnes tilfeller der alternativ tekst ikke blir hentet ut av koden selv om denne måtte være angitt på bildet. Dette gjelder dersom bildet er en del av en lenke hvor det dermed finnes andre tekster som vi mener er mer hensiktsmessig at leses opp. Eksempler på dette kan være kort samt bannere (dersom de er klikkbare i sin helhet).
Se også tema1.2.1/2 Alternativt innhold for video/lyd
Museum24 tilbyr ingen spesiell løsning på dette området, så her vil det dreie seg om å evnt tilby tilstrekkelige tekstlige beskrivelser over/under slikt mediainnhold, eller lenke til artikler som fungerer som fullverdige alternativer.
Merk at dersom video brukes som lydløs bakgrunn i en banner så mener vi at den ikke er et bærende element og dermed ikke trenger en alternativ beskrivelse.
Mer om dette temaet her:1.3.1: Utbedre struktur (overskriftsnivåer)
Alle sider bør skal starte med en nivå 1-overskrift, noe de vanligvis gjør dersom det er en vanlig tittel/ingress innledning på siden.
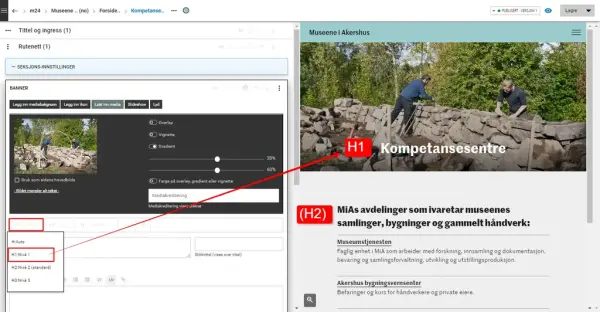
I de tilfeller der siden starter med et rutenett og en stor hovedbanner kan man nå velge overskrift nivå 1 for den aktuelle banneren via innstilling over tekstfeltet i banner-editor.
I tilfeller der øverste banner ikke har en overskrift som egner seg som sidens hovedoverskrift (dette kan gjelde f.eks på forsider dersom hovedbannere brukes til å reklamere for et artrangement el.), så kan man la tittel/ingress-seksjon forbli synlig, men i stedet skjule denne seksjonen på en slik måte at tittelen der fremdeles vil fungere som hovedoverskrift. Dette gjøres ved å legge inn "sr-only" css-klasse i seksjonens css-felt. (Dette er et sjeldent behov så KulturIT kan hjelpe til med dette når det er behov!")
1.4.3 Utbedre tekst/lenker/knapper med farger som har for liten kontrast mot bakgrunn
Hvis man tester og finner ut at man har problematiske farger i sin profil, f.eks tekst/lenker/knapper som har for liten kontrast mot sin bakgrunn, så må man igangsette en prosess for å få dette korrigert. Dette krever som regel svært små endringer i nettstedets design/stilsett og vil etter korrigering sørge for at slike feil (som ofte er gjennomgående i løsningen) opphører.
Ta kontakt med KulturIT for å avtale utbedring av slike problemer.
Se også1.4.3 Utbedre tekst/lenker/knapper med for liten kontrast mot mediabakgrunner (bannere)
Det er vanskelig å eksakt teste kontrast mellom en tekst og en mediabakgrunn fordi bakgrunnen gjerne byr på varierende bakgrunnsfarger.
Noen grep som uansett er viktige om man bruker dette virkemidlet:
- Velg en mediabakgrunn som har rolige områder der det egner seg å plassere teksten
- Plasser teksten i mest mulig grad over de rolige områdene
- Bruk kun stor tittel og heldekkende knapp om du kan
- Set deg inn i de ulike filtrene som kan settes for å øke kontrasten
1.4.10 Utbedre problemer ved skalering (bannere som skjuler deler av sitt innhold)
Dessverre ser vi en god del eksempler i Museum24 der bannere har for mye tekst i seg. Dette kan se greit ut å vanlige skjermer, men når man f.eks ser dette nede på 280 pikslers skjermer (små mobiler) eller ved opp til 400% forstørring, så kan noe tekst eller funksjonalitet (lenker/knapper) bli borte, da bannere stort sett ikke har den egenskapen at de vokser fritt i høyden.
Det jobbes med å gjøre denne rutenett/banner-løsningen mer robust når bannerne får mindre plass i kommende versjon av Museum24 sitt grunnstilsett, men enn så lenge må man bruke bannere mer som enkle innganger til mer utfyllende innhold, enn som rene infobokser.
Noen generelle råd:
- Bannere er ment for å skape veier videre til mer utfyllende informasjon
- Gjør dette med å bruke korte enkle budskap
- Vurder å gjøre hele banneret klikkbart og kun bruke tittel som tekstlig innhold i banneret
Diverse råd
- Igangsette prossess for å korrigere alle problematiske farger i sitt design.
- Vurdere å ikke ha transparent hovedmeny (typisk på forside) eller i det minste sikre en tilstrekkelig kontrast på disse ved bruk effekter og egnede bilder.
- Skrive godt for web, f.eks med ordlyd som antyder at man kan klikke seg videre. Eks "Les mer om ...... her"
- Innføre heldekkende bakgrunn i alle knapper (som kan havne over mediabakgrunner) eller kun bruke de skins som allerede har slike heldekkende knapper
- Være nøye med tekstkontrast når bannere ed bakgrunnsmedia brukes. Bruk bakgrunnsbilder som egner seg (rolige) og sett deg inn i verktøyene for å skape kontrast. Øk størrelse på tittel.
- Pass på så ikke innhold blir borte på små skjermer eller ved store forstørrelser. Små bannere tåler svært lite innhold før noe kan bli borte på mindre skjermer. Sjekk sidene (spesielt forsidene) på mobil eller ved 400% forstørring på desktop.
- Jobbe med alternativt innhold på alt av media (inkl. lyd og video). For bilder påføres alternative tekster i mediagalleriet.
- Vurdere å forenkle eller avpublisere innhold/sider som er vanskelige i et tilgjengelighetsperspektiv
- Gi slipp på visuelt fine fremstillinger dersom generelt disse skaper problemer. Gå for enklere alternativer.
- Jobbe aktivt med siders struktur (overskriftsnivåer)
- Fylle inn tekst i tekstfelter som brukes for å beskrive lenket grafikk slik som logoer i footer etc.
- Lage gode ledetekster over skjemafelter, og evnt også legge inn annen forklarende tekst i skjemaene ved behov.
- Ikke bygg engelske sider (eller andre språk) under det norske nettstedet da det vil gi feil språkkode på sidene
- Få utbedret kode-feil i SVG-logoer. Dette gjelder som regel unødvendige ID'er etc som kommer med fra software som logoene er eksportert fra. Enkelt å utbedre, men bør gjøres av tekniker (KulturIT)
Ting som må ses på i samarbeid med leverandør
Noen av punktene ovenfor vil kunne igangsette et behov for å gjøre mindre endringer i museets eget stilsett/design og disse endringene må da avtales med og uføres av KulturIT.
Et annet typisk problem gjelder SVG (logoer) som er benyttet på nettsidene. Disse er ofte levert ut av annen programvare og inneholder "ID"'-er som ofte kan skape duplikater dersom logo vises f.eks flere steder, eller flere ulike logoer opererer med de samme ID'ene. Dette er som regel unødvendige data som lett kan fikses med å fjernes. Det kan gjøres via administrasjonsklient, men har en teknisk aspekt ved seg i og med at SVG er "kode". Så her er det nok enklest om KulturIT bistår. Slike feil vil som regel gå igjen på samtlige sider, så det er fint å få ryddet bort det, selv om disse feilene nok ikke har noe mer enn en akademisk interesse. Men uansett vil de skape feil ved bruk av testverktøy.
Alle mer generelle problemer med malverk (kode + stilsett) vil KulturIT ha et eget løpende fokus på og vil trolig være avdekket og planlagt løst i generell testing.